Главная » 2011 Июнь 25 » Создания взрыва, взрывающегося шара, взрыв в космосе в уроке фотошопа
20:02 Создания взрыва, взрывающегося шара, взрыв в космосе в уроке фотошопа | |
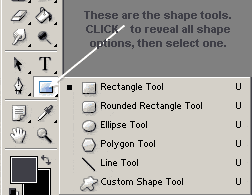
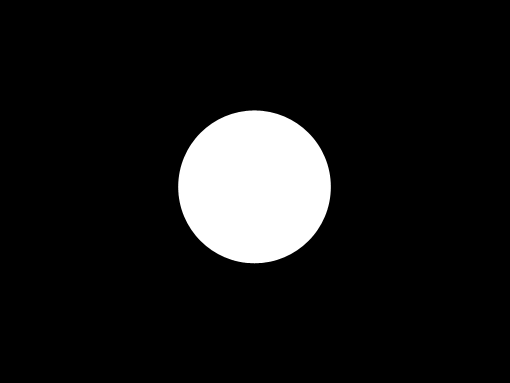
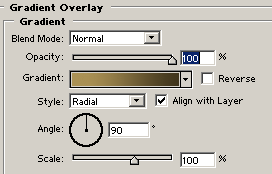
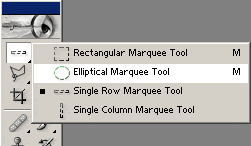
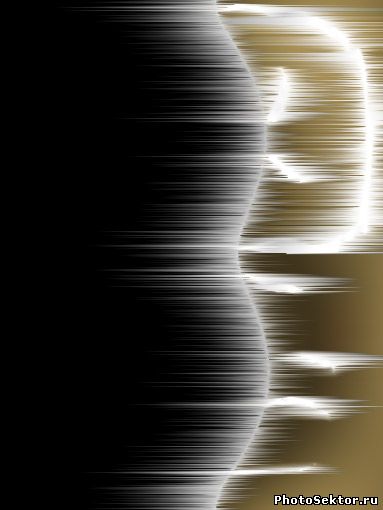
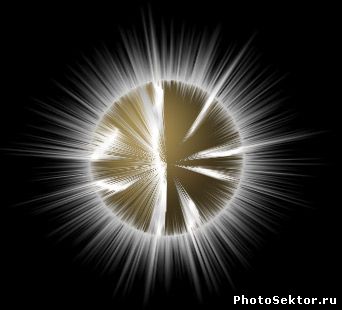
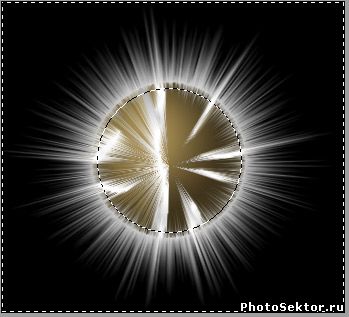
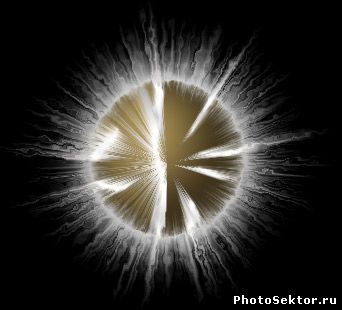
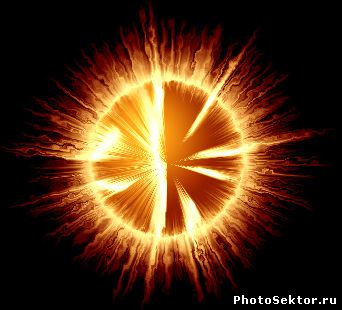
Итак начнем. Для начала создайте новый документ с черным фоном. Создайте новый слой. Затем используя Ellipse Shape tool для создания овала. При создании удерживайте клавишу SHIFT для того чтобы получилось ровное выделение.  Перейдите к панели Стиль слоя (Layers> Layer Style) и используйте следующие эффекты слоя: Drop Shadow  Gradient Overlay (цвета могут быть любые на ваше усмотрение)  Примените Layer> Rasterize> Shape  Теперь выберите Lasso Tool для создания нескольких выделений. При создании зажмите клавишу SHIFT чтобы создать несколько выделений. У вас должно получиться примерно так:  Нажмите Delete, а затем Ctrl + D чтобы снять выделение.  Теперь используйте Elliptical marquee tool  для того, чтобы создать овальное выделение равное нашему шарику.  Примените Filter> Distort> Spherize. С параметром 80%. Нажмите Ctrl + D для снятия выделения. Потом примените Layer> Flatten Image для того чтобы склеить слои.  Теперь примените Distort> Polar Coordinates с параметром Polar to Rectangular Поверните изображение на 90 градусов используя команду Image> Rotate Canvas> 90CW Используйте Filter> Stylize> Wind с параметрами: Method - Wind Direction - From the Right Нажмите Crtl + F для повтора этой операции Выберите еще раз этот фильтр и поменяйте параметр Direction на From the Left. Нажмите Ctrl + F для повтора.  Поверните изображение на 90 градусов Image> Rotate Canvas> 90CCW Примените Filter> Polar Coordinates с параметром Rectangular to Polar.  Теперь вновь используйте инструмент выделения Marquee Tool чтобы выделить овальную область вашей картинки. После этого выберите Select> Inverse и Select> Feather с параметром 15.  Теперь примените Filter> Distort> Ocean Ripple. С параметрами: Ripple Size - 10 Ripple Magintude - 2 Нажмите Ctrl + D для снятия выделения.  Теперь можете применить разные настройки цвета, для того, чтобы расскрасить ваш шар. Например Image> Adjustments> Color Balance.  | |
|
| |
| Всего комментариев: 1 | |
|
| |