Главная » 2011 Март 9 » Создаём Анимированную стрелку в Photoshop
02:03 Создаём Анимированную стрелку в Photoshop | |
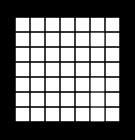
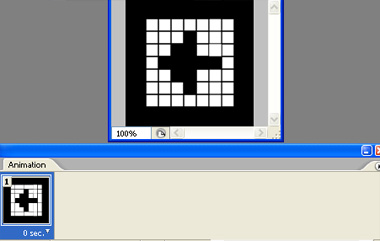
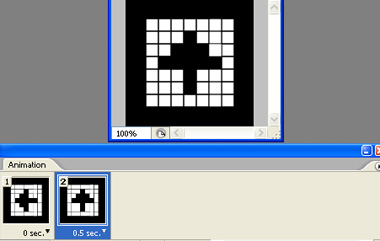
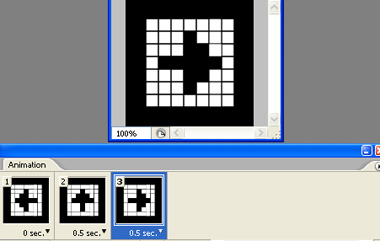
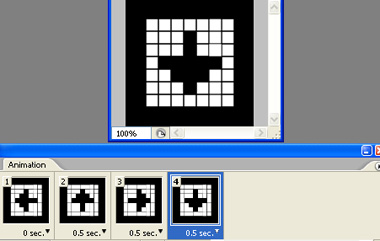
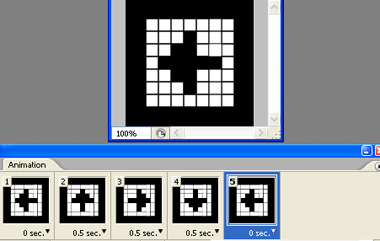
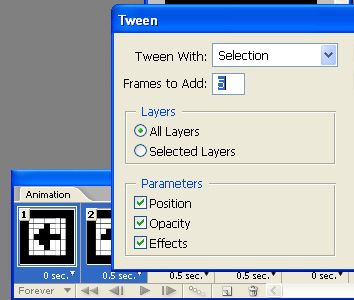
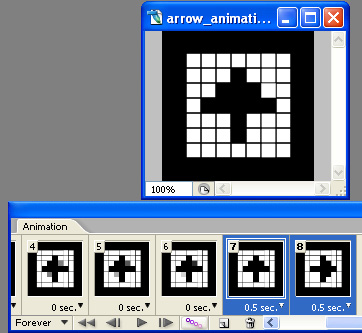
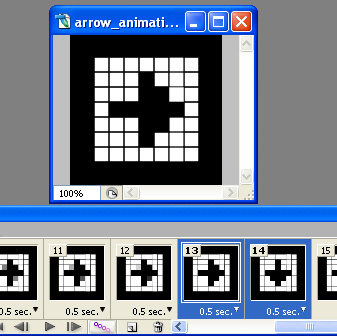
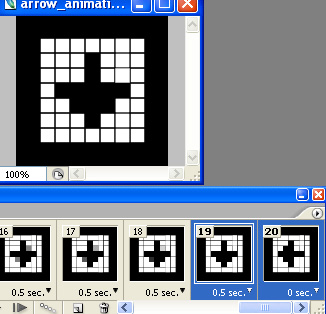
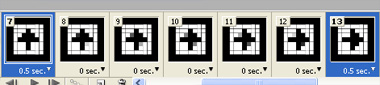
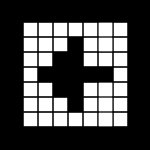
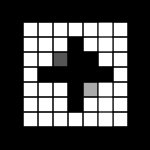
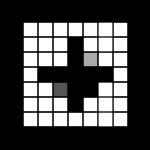
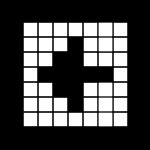
Создайте новый файл. Заполните фон черным цветом. Создайте маленький прямоугольник, используя прямоугольную форму.  Дублируйте слой несколько раз и поместите их как показано на изображение ниже.  Дублируйте их ещё пока у вас не получится так, как показано ниже на рисунке.  Открытое окно Анимации. Поскольку первый слой скрывает все квадраты, то давайте создадим сначало форму стрелки влево. Следуйте рисунку ниже , чтобы понять у каких квадратиков нужно отключить видимость слоя нажав на "Глазик" около слоя.  Дублируйте слой в окне Анимации. На сей раз скройте квадраты, чтобы создать форму стрелки вверх  Дублируйте слой в окне Анимации.Так же скройте квадраты, чтобы создать форму стрелки вправо.  Повторите вышеупомянутый шаг, чтобы создать форму стрелки вниз.  Создайте дубликат первого кадра и переместите его в конец все кадров.  Выберите первые два кадра. Нажмите кнопку Tweens Animation frames в окне анимации . Примените настройки как показано ниже.  Выберите 7-ые и 8-ые кадры. Проделываем с ними тоже самое создав промежуточные кадры.  Выберите 13-ые и 14-ые кадры. Проделываем с ними тоже самое создав промежуточные кадры.  Выберите 19-ые и 20-ые кадры. Выберите 19-ые и 20-ые фреймы. Так же подросток и создает дополнительный фрейм..  Скорректируйте продолжительности задержки анимации как показано в изображениях ниже.   Нажмите на Play , и сохраните в формате GIF. 
| |
|
| |
| Всего комментариев: 0 | |