Главная » 2011 Июль 15 » Создание кнопок в фотошопе
23:13 Создание кнопок в фотошопе | |
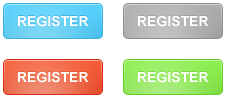
Вот такие примерно получатся у вас кнопки в фотошопе  Шаг 1 Создаем новый документ с разрешением 72DPI. Используем инструмент Rounded Rectangle Tool (U), чтобы создать фигуру по размерам такую же, как кнопка, которую Вы хотите создать. В этом примере я использовал прямоугольник с размерами 100рх в ширину на 36рх в высоту с радиусом скругления угла 5рх.  Шаг 2 Изменяем цвет нашего скругленного прямоугольника на тот цвет, который мы будем называть «базовым цветом». Запомните код цвета, который Вы будете использовать в качестве базового, так как он понадобится нам позже. В моём примере, базовый цвет моей фигуры имел код #00afe1.  Шаг 3 Создаем новый слой выше слоя с фигурой. Выбираем обводку фигуры с помощью сочетания CMD + нажатие на слое (пользователям PC нужно заменить CMD на Ctrl). Переходим в меню "Select > Modify > Contract” и урезаем наше выделение на 1рх. Устанавливаем цвет, более светлый, чем наш базовый, в качестве цвета переднего плана в нашей палетке. С выделенным новым слоем и урезанным выделением для активной фигуры, используем инструмент Gradient Tool (G) и растягиваем градиент от выбранного цвета к прозрачному, чтобы придать нашей кнопки трехмерный вид, так, как показано ниже. Цвет, который я использовал для градиента, это цвет #31d1ff. (Я изменил непрозрачность градиента до 50%, чтобы сделать его менее интенсивным).  Шаг 4 Используя тот же метод выделения и обрезки, который мы использовали выше, чтобы установить наше выделение на 1рх внутрь фигуры: на новом слое создаем градиент от белого (#ffffff) к прозрачному. С активным выделением переходим в меню "Select > Modify > Contract”. Когда Ваше выделение будет ещё раз урезано, используем кнопку Delete, чтобы очистить содержимое выделения. Меняем непрозрачность слоя на 50%. Вы должны получить эффект, похожий на этот:  Шаг 5 Используя первоначальное выделение и метод обрезки: создаем новый слой и, используя инструмент Radial Gradient tool и белый (#ffffff) цвет, добавляем на нашу кнопку блик.  Шаг 6 Меняем непрозрачность для радиального градиента до 50% и затем добавляем текст – я использовал все заглавные буквы и шрифт Arial, размер 14рх, Полужирный. Нажимаем правой кнопкой на нашем текстовом слое и выбираем "Blending Options”. Используем настройку стиля Drop Shadow и установки такие же, как эти: • Blend Mode: Multiply • Color: такой же, как наш базовый цвет из Шага 2. (мой цвет #00afe1.) • Opacity: 52% • Angle: -90 • Distance: 1px • Spread: 0% • Size: 0px Вы должны получить такой же окончательный результат, как показанный здесь: 
| |
|
| |
| Всего комментариев: 1 | |
|
| |