00:54 Создаем анимированный баннер в photoshop | |
Создаём новый документ размером 468х60рх
Заливаем нужным вм градиентом
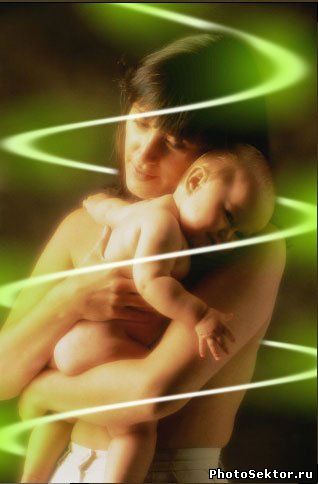
Вставляем нужную вам картинку
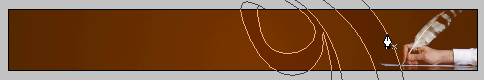
Берём инструмент "перо" и рисуем несколько форм. Заливаем под цвет баннера
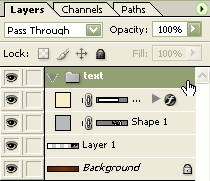
Теперь создадим место под текст. Берём инсрумент "Прямоугольник со скругленными углами" ирисуем фигуру как а рисунке
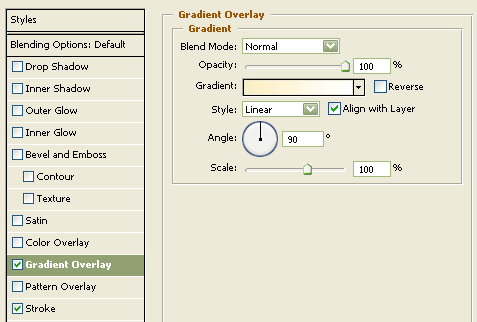
Применяем к прямоугольнику стиль: Градиент:
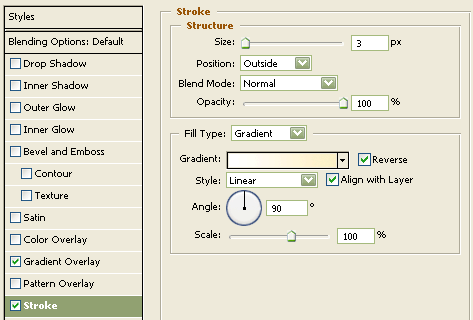
Обводку:
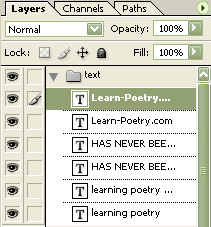
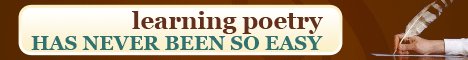
Добавляем текст(каждое сово на новом слое). чтобы было удобно создадим "новую группу" для текста
Далее создадим из каждого текстового слоя дубликаты
Растрируем дубликаты слоёв
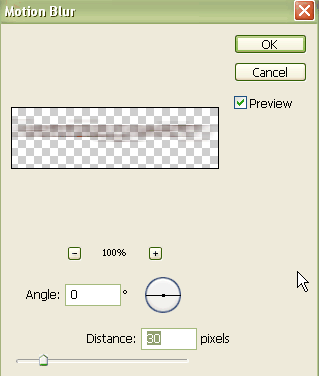
Далее к каждому растрированному слою применяем Фильтр-размытие-Размытие в движении
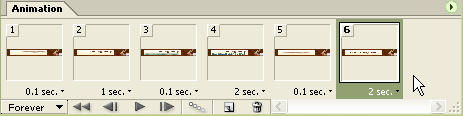
открываем окно Анимации. Создаем нужное кол-во кадров. (Автор использовал 6 слоёв с текстом, значит делаем 6 кадров в окне анимации)
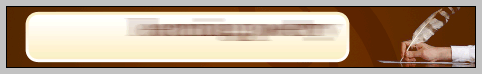
1-й кадр - размытый текст 2-й кадр - обычный текст 3-й кадр - размытый 4-й кадр - обычный. И т.д до конца.
Выставляем нужное ам время показывания кадров, жмём Playи любуемся получившимся баннером)
| |
|
| |
| Всего комментариев: 0 | |