| Главная » FAQ |
|
Оптимизация изображений в формате GIF
Для оптимизации изображений в формате GIF выполните следующие действия: Если вы работаете в программе Photoshop, то сохраните файл и щелкните в нижней части панели инструментов по кнопку Jump to (Перейди к) или же нажмите комбинацию клавиш Ctrl+Shift+M. Начнет работать программа ImageReady, если она не была запущена ранее, и в ней будет открыто изображение. Второй вариант: в программе ImageReady выполнить команду File → Open (Файл → Открыть), а затем выделите имя изображения и щелкните по кнопке Open (Открыть).
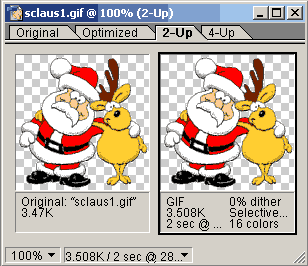
Откройте вкладку 2-Up (2 варианта) в верхней части окна изображения, чтобы одновременно видеть исходное и оптимизированное изображение в области предварительного просмотра.
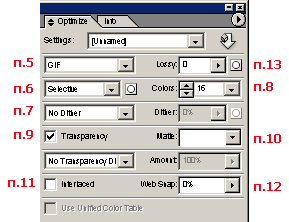
Из всплывающего меню Settings (Настройки), выберите какое-либо сочетание настроек. Оставьте выбранный вариант настроек без изменений и сохраните файл (выполните команду File → Save Optimized (Файл → Сохранить с оптимизацией) или нажмите комбинацию клавиш Ctrl+Alt+S) или выполните следующие шаги и задайте значения настроем оптимизации по своему выбору. Perceptual (Учитывающий восприятие) - создает цветовую таблицу на основе текущих цветов изображения. При этом особое внимание уделяется тому, как человек воспринимает цвета. Преимущество данной таблицы заключается в сохранении целостности цвета; Selective (Селективный) - создает таблицу цветов на основе текущих цветов изображения. Опции Perceptual и Selective похожи, но последняя в большей степени нацелена на сохранение цветов однотонных элементов изображения, а так.е Web-цветов; Adaptive (Адаптивный) - создает таблицу на основе части цветового спектра, где представлено большинство оттенков изображения. Эта опция формирует оптимизированный файл немного большего размера; Web - создает таблицу цветов, подгоняя цвета изображения к тем, которые имеются в стандартной палитре Web. Данная опция формирует наименьшее количество цветов и, соответственно, наименьший по размеру файл, но качество изображения может быть хуже, чем при выборе других опций. Опция Custom (По выбору пользователя) оптимизирует цвета изображения на основе палитры, ранее сохраненной в программе Photoshop или ImageReady При выборе опций Mac OS и Windows цвета изображения оптимизируются на основе стандартной палитры соответствующей операционной системы. |
|
Тема этой статьи: "Палитра Brushes/Кисти".
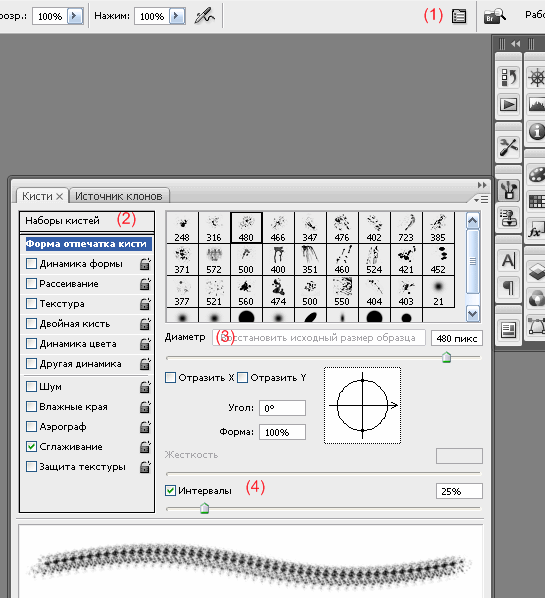
Итак, последний по порядку, но не по значению параметр в правой части палитры Options/Параметры, палитра Brushes/Кисти. После открытия палитры Brushes (п.1) глаза просто разбегаются.Но мы не будем поддаваться искушению попробовать всё сразу, и исследуем палитру последовательно.
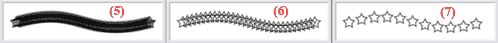
В левой части палитры (п.2) Вы видите множество параметров, позволяющих настраивать фор- Перечислим их кратко: Brush Presets/Установки кисти - заготовки кистей, с которыми Вы уже сталкивались в палит- Brush Tip Shape/Форма отпечатка кисти. Diameter/Диаметр - диаметр кисти (п.3), Angle/Угол - угол наклона, Roundness/Форма - степень округлости. Для круглых и овальных кистей существует параметр HardnessЖесткость,определяющий размытость краев. Хочется "вылепить" форму кисти самому, а не вводить какие-то абстрактные цифры. Такая возможность тоже имеется. В окне со схемой формы кисти имеются жирные точки, которые являются ключами к форме кисти. Двигая жирные точки, форму кисти можно изменить с круглой на эллиптическую, перемещая точки вверх или вниз. Также в схеме имеется стрелка, которая указывает на направление эллипса. Естественно, что тут без экспериментов обойтись нельзя. Параметр Spacing/Интервалы (п.4) помогает рисовать мазки прерывисто. Spacing/Интервалы - расстояние между штрихами в мазке, которое измеряется в процентах от диаметра кисти. Чтобы
Shape Dynamics/Динамика формы имеет такие параметры: Size Jitter/Колебание размера - случайное изменение размера, Angle Jitter/Колебание угла - случайное изменение угла,
Ниже расположены 5 флажков: |
|
4 варианта применения масок
1. ПОВЫШЕНИЕ ЧЕТКОСТИ КОПИИ СЛОЯ С помощью описанного ниже метода профессиональные художники повышают четкость изображения, не искажая его. Сначала примените фильтр Unsharp Mask к фоновому слою, затем создайте копию этого слоя, примените тот же фильтр несколько раз до получения максимально четкого изображения. Далее нажмите Alt и щелкните на кнопке Add Layer Mask. Тем самым вы добавите в изображение черную маску, скрывающую самый четкий слой. Активизируйте инструмент Brush (B), установите белый основной цвет, зарисуйте им участки, которые требуют дополнительного повышения четкости.
2. ДОБАВЛЕНИЕ ЦВЕТА НА ЧЕРНО-БЕЛУЮ ФОТОГРАФИЮ Добавить цвет в черно-белую фотографию не составляет большого труда. Создайте копию фонового слоя, нажмите Ctrl+Shift+U, чтобы удалить цвета из верхнего слоя, преобразовав его в полутоновое изображение. Щелкните на кнопке Add Layer Mask. Активизируйте инструмент Brush, нажмите X для выбора черного основного цвета и зарисуйте только ту часть изображения, которая должна представляться в цветах. Если вы допустили ошибку и отобразили ненужную часть цветного слоя, измените основной цвет на белый и зарисуйте им необходимые участки.
3. ГРАДИЕНТНЫЙ ПЕРЕХОД К ЧЕРНО-БЕЛОМУ ИЗОБРАЖЕНИЮ Эта задача представляет собой продолжение рассмотренной выше идеи, но в данном случае цветное изображение плавно преобразуется в черно-белое (или наоборот). Начните с открытия цветного изображения и создайте копию фонового слоя. Нажмите Ctrl+Shift+U, чтобы удалить цвета из верхнего слоя, преобразовав его в полутоновое изображение. Добавьте маску слоя. Выберите инструмент Gradient (G) и нарисуйте на маске черно-белый градиент, распространяющийся слева направо по всей ширине фотографии.
4. ВСТАВКА ИЗОБРАЖЕНИЯ В ВЫДЕЛЕННУЮ ОБЛАСТЬ Попробуйте повторить следующий эффект. Откройте фотографию, содержащую изображение окна. Выделите окно. Откройте фотографию, на которой изображены облака. Выделите все второе изображение и скопируйте его в буфер обмена. Вернитесь к первой фотографии с окном (выделение должно быть активным). Откройте меню Edit и выполните команду Paste Into, чтобы вставить содержимое буфера обмена (облака) в выделенную область (окно). При этом маска слоя создается автоматически, вы можете рисовать на ней, чтобы увеличить или уменьшить отображаемую область. Вы также можете щелкнуть на миниатюре облаков и воспользоваться инструментом Моvе (V) для смещения облаков в окне. |