Главная » 2010 » Декабрь » 24 » Создаем анимацию на основе крыльев в программе Photoshop
01:44 Создаем анимацию на основе крыльев в программе Photoshop | |
Вам потребуется Photoshop CS3 или Photoshop CS и ImageReady CS.
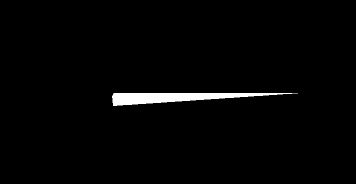
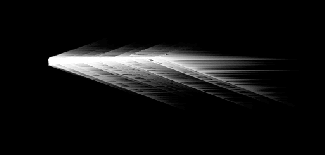
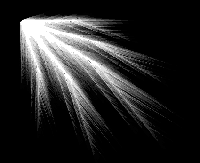
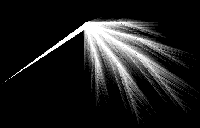
1.Создаем новый рисунок (Файл-новый) необходимого вам размера с черным фоном, после чего на панелиСЛОИ нажимаем на кнопку "добавить новый слой". На новом слое рисуем клинышек при помощи инструмента "прямолинейное лассо", и заливаем его при помощи инструмента "заливка" белым цветом. Убираем выделение.  2.Поворачиваем клин на20 градусов по часовой стрелке (Изображение-повернуть холст-произвольно). Далее применяем к слою с клином фильтр Фильтр-стилизация-ветер, выбираем направление СЛЕВА (применить пару раз). 3.Снова поворачиваем слой, но уже на 40 градусов против часовой стрелки. Снова применяем фильтрВЕТЕР несколько раз. 4.Поворачиваем слой с клином в первоначальное положение (20 градусов по часовой стрелке) и снова применяем фильтр ВЕТЕР 2 раза.  5.Копируйте слой с клином 4 раза (перетащив мышью рисунок слоя на значок "Новый слой" на панели СЛОИ). При помощи "Произвольной трансформации" (редактирование- свободная трансформация). Уменьшайте, поворачивайте или увеличивайте перышко на каждом слое, складывая их так, чтобы получилость нечто похожее на "веер". Отключаем видимость фонового слоя (Нажав на панели СЛОИ значек глаза рядом со слоем) и склеиваем слои с клиньями (Слой-объеденить видимые)и называем его "ПЕРЬЯ". Снова делаем видимым фоновый слой.
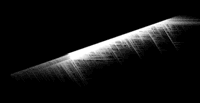
 6.Создаем новый слой нажав на значек "Новый слой" на панели СЛОИ, и на нем от полученных ранее перьев рисуем еще один клин при помощи инструмента"Прямолинейное лассо" и заливаем его белым цветом при помощи инструмента "заливка". Убираем выделение  7.Несколько раз поворачиваем клин под разным углом (редактирование-свободная трансформация), применяем к нему фильтр ВЕТЕР (фильтр-стилизация-ветер). При этом волокна должны отходить от клина только в одну сторону.  8.Копируем слой "Перья" перетащив строку слоя на значек "Новый слой", немного уменьшаем его, поворачиваем при помощи"Свободной трансформации" и ставим его так чтобы перья казались пушистее. Склееваем все слои кроме фона (отключаем видимость фонового слоя и нажимаем слой-объединить видимые).
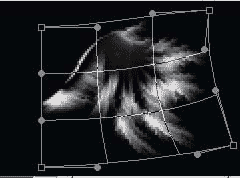
9.Применяем к получившемуся слою фильтр Фильтр-искажение-волна, число генераторов-1, перемещаем ползунки длина волны пока не добьетесь нужного результата. Копируйте слой с крылом, и объедините с предыдущим.  10.Если вы хотите чтобы крыло было не просто белым, то скопируйте слой с крылом, и замените цвет крыла на новом слое на черный (Изображение-коррекция-заменить цвет), при помощи "свободной трансформации" уменьшите крыло и расположите его по верхнему краю белого крыла. Объедените слои с крыльями. Назовите получившийся слой "Крыло правое".
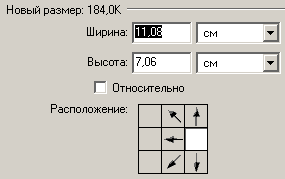
 11.Копируйте слой с крылом, перетащив строку слоя на значек "Новый слой" на панели СЛОИ и отобразите его по горизонтали (Редактирование-трансформирование-отразить по горизонтали). Припомощи инструмента "Перемещение", сдвиньте крыло так, чтобы оба крыла было видно. Назовите получившийся слой "Крыло левое".  12.Если не хватает места для того, чтобы уместить два крыла вместе - увеличте размер холста (Изображение-размер холста), изменив ширину.
 13.Скопируйте слой "Крыло правое" 2 раза, назовите эти слои "правое 1" и "правое 2".
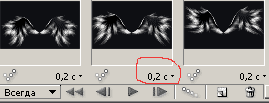
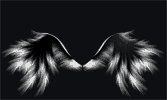
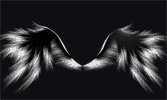
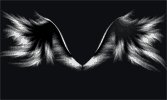
14.Скопируйте слой "Крыло левое" 2 раза, назовите эти слои "левое 1" и "левое 2". 15.Активизируем слой "правое 1" и трансформируем (Редактирование-трансформирование- деформация), делая крыло немного выше, чем наслое "правое", со стороны "перьев" и не изменяя положения крыла с другой стороны.  16.Активизируем слой "правое 2" и трансформируем, делая крыло немного выше, чем наслое "правое 1", со стороны "перьев" и не изменяя положения крыла с другой стороны. 17.Активизируем слой "левое 1" и трансформируем, так чтобы крыло находилось на одной высоте с крылом на слое "правое 1"(чтоб они были симетричны). 18.Активизируем слой "левое 2" и трансформируем, так чтобы крыло находилось на одной высоте с крылом на слое "правое 2". 19.Откройте панель анимации в Photoshop CS3 (ОКНО-АНИМАЦИЯ) или перейдите в ImageReady CS ,при помощи кнопки "Редактировать в ImageReady"(в самом низу панели инструментов),если вы работаете в Photoshop CS. 20.Скопируйте первый кадр 3 раза.  21.вернемся к первому кадру анимации(кликнем по нему мышью), на панели Слои оставляем видимыми - фоновый слой, слой "правое" и слой "левое" (у остальных слоев отключаем видимость (значек ГЛАЗ)). Во втором кадре оставляем видимыми - фоновый слой, слой "правое 1" и слой "левое 1". В третьем - фоновый слой, слой "правое 2" и слой "левое 2". В четвертом - фоновый слой, слой "правое 1" и слой "левое 1".
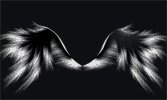
22.Задаем время задержки кадра 0,2 секунды, для всех кадров.  Вот, что из этого может получиться. Для того, чтобы сохранить анимацию в Photoshop CS 3 заходим в меню ФАЙЛ-СОХРАНИТЬ ДЛЯ ВЭБ и сохраняем изображение в нужную Вам папку, как рисунок и HTML-код в формате GIF. Если сохраняете из Image Ready, то заходим в меню ФАЙЛ-СОХРАНИТЬ ОПТИМИЗИРОВАННЫЙ КАК и сохраняем изображение как рисунок и HTML-код в формате GIF  | |
|
| |
| Всего комментариев: 0 | |